How senior-friendly are senior communities?
Accessibility scores for senior-living web pages
Summary
A new analysis reveals wide variation in conformity to web-accessibility standards by organizations that provide housing and living assistance to the elderly. Their clientele disproportionately needs accessible websites, so why are accessibility defects in senior-community websites abundant?
Introduction
As people age, they often relocate into facilities specially designed for, and limited to, the elderly. Such facilities, whether for-profit or nonprofit, usually provide a mixture of service types, including independent living
, assisted living
, and memory care
.
Prospective residents considering such a relocation will likely conduct some of their investigations by visiting the websites of senior communities. Given the pace of technological change and the natural age-related deterioration of sensory, motor, and cognitive skills, prospects will often have difficulty when websites neglect the standard techniques of accessibility. Such websites may force users to read small or faint text, remember information from one page to the next, guess what will happen if they click, precisely control a mouse, or act quickly before a time limit expires, for example.
Methods for making websites accessible are well known and widely agreed on. There is even a body of federal, state, and local law mandating adherance to accessibility standards. One could, then, expect websites aimed at seniors to be designed and built with extreme attention to accessibility. Are they?
Findings
In May and June 2023 I performed automated accessibility tests on some web pages of senior living communities. The tests produced detailed reports of accessibility problems, and I aggregated the results into a total accessibility score for each page. The results are shown below.
The June procedure was substantially revised, so the May and June scores are not comparable. Therefore, there are two separate tables below. For a rough idea of how they differ, you can compare pages that are included in both tables. They indicate that the June procedure generated higher scores.
To visit the web pages themselves, you can click their names. To read the detailed reports, you can click the scores.
Discussion
Ten different testing tools were used, and in combination they conducted about 1350 tests.
Although the tests ware developed by accessibility specialists, they still reflect subjective judgment, so it is prudent to treat the scores as only approximate indicators of over-all accessibility, and to treat the detailed results as advice on what to investigate. In fact, some of the tests deliver warnings of possible accessibility problems rather than conclusive verdicts.
Further inspection does, indeed, reveal genuine accessibility defects in these pages.
For example, this white text superimposed on a multicolor image on the Kisco home page is difficult to read.
![]()
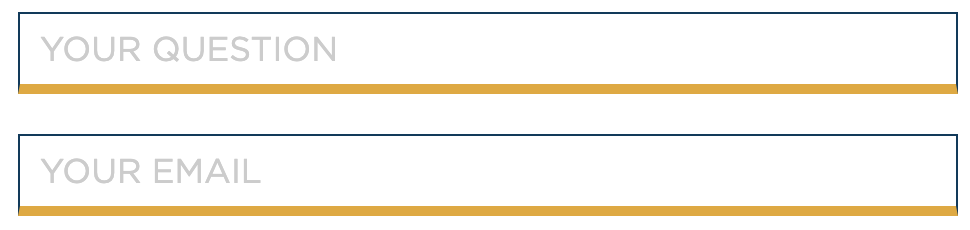
This form on the SRG contact page displays faint placeholders, YOUR QUESTION
and YOUR EMAIL
, in input fields. Even if the user can read them, each placeholder disappears as soon as the user begins to enter anything into the field. So the user can forget the purpose of a field if an interruption distracts attention.

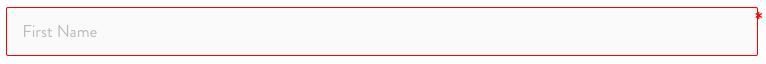
The Dial contact form has the same problem—and others. It is missing the standard concealed codes identifying the purposes of certain inputs, such as autocomplete="given-name" for the First Name
input shown here. Moreover, the required input fields are marked only with red asterisks. Not everybody knows that a red asterisk means required
, and even those who do make that association may not recognize the asterisks as such, since they overlap the input borders. If a user touches one of the inputs, its border changes from gray to blue. If the user then moves elsewhere, its border changes from blue to red. And, if the user submits the form without having completed a required input, the form makes (or leaves) the border of that input red. That red border is intended to communicate an error: leaving the input empty. But not everybody understands that meaning. In fact, not everybody can even distinguish red from blue or gray, and, if the user depends on audible text, the required non-visual error message is not provided, so the user will not hear any indication of an error.

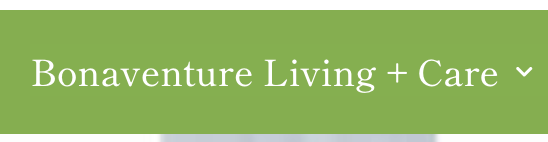
This is one of the navigation menu links on the Bonaventure home page. A person who does not (or cannot) use a mouse must be able to press the Tab key to move from one item to another, and the current item must show that it is now in focus
. But Bonaventure prevents the browser from outlining the link when it is focused, so the user can get lost.

This link on the Morningstar home page says nothing more than click here
. A blind user navigating by sound through the links on the page would hear only those two words and would not know what the link is for.
![]()
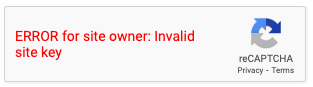
Even the EastView contact page, the one with the best score in both tables, has a fundamental flaw: The contact form cannot be submitted! When the bug preventing submission is corrected, the accessibility of the page will still be impaired by the reCAPTCHA
barrier on the page. It forces the user to demonstrate skill in perception and classification, before allowing the user to submit the form. Seniors with impaired vision, hearing, and/or cognition will be particularly likely to fail.

These examples begin to illustrate the hundreds of departures from accepted accessibility standards in the design and construction of these websites. The website owners can repair the faults or have them repaired by competent web developers, and build accessibility in as they further revise their sites—if they care.
Every senior community claims to be senior-friendly. Determining how senior-friendly it really is may be a complex task. But, by running some tests, it is possible within minutes to estimate how senior-friendly (or senior-unfriendly) its website is. Should you trust an organization to be willing and able to meet the diverse needs of a senior clientele, except on its website?